1. Écrire "debugger".
Écrire "debugger" dans le code de Javascript. L'exécution va s'arrêter à la ligne où il est écrit "debugger".
<a href="javascript:debug_test();">Click me</a>
<script>
function debug_test(){
var num = 5;
for(var i = 0; i < 10; i++){
num++;
debugger;
}
}
</script>
<script>
function debug_test(){
var num = 5;
for(var i = 0; i < 10; i++){
num++;
debugger;
}
}
</script>
2. console.log, console.warn, console.error, console.info
Écrire comme ça:
<script>
var salut = "salut";
for(var i = 0; i < 10; i++){
console.log(salut); //Qu'est qu'il y a dans la valeur? Vérifier ça avec le console du navigateur.
console.warn(salut);
console.error(salut);
console.info(salut);
}
</script>
var salut = "salut";
for(var i = 0; i < 10; i++){
console.log(salut); //Qu'est qu'il y a dans la valeur? Vérifier ça avec le console du navigateur.
console.warn(salut);
console.error(salut);
console.info(salut);
}
</script>
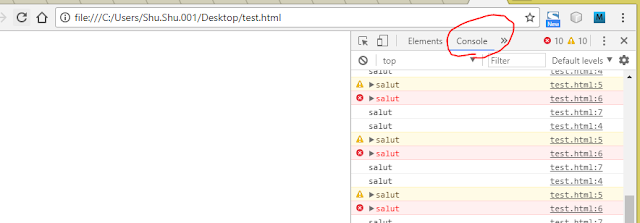
Pousser F12 et le console va s'afficher.
3. console.table
Écrire comme ça:
<script>
var salut = "salut";
var bonjour = "bon jour";
var aurevoir = "au revoir";
console.table([[salut,bonjour,aurevoir], [1,2,3]]);
</script>
var salut = "salut";
var bonjour = "bon jour";
var aurevoir = "au revoir";
console.table([[salut,bonjour,aurevoir], [1,2,3]]);
</script>
Et sur le console:
Ça peut afficher le détail d'un objet aussi.
<script>
var car = {type:"Fiat", model:"500", color:"white"};
console.table(car);
</script>
var car = {type:"Fiat", model:"500", color:"white"};
console.table(car);
</script>
Et ça s'affiche:
(Mais ça ne marchera peut-être pas sur Chrome. Utiliser Firefox.)
4. "console.trace" ou "try et catch"
console.trace ne doit pas rester dans le code après le développement parce que c'est pas une fonction standard. Mais si on veut voir la trace, utiliser "console.trace".
<script>
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
</script>
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
</script>
Et ça s'affiche:
bar
foo
<anonymous>
foo
<anonymous>
Mais on peut utiliser "try" et "catch":
<script>
try {
hohoho("Bon jour.");
}
catch(err) {
console.log(err);
}
</script>
try {
hohoho("Bon jour.");
}
catch(err) {
console.log(err);
}
</script>
Et ça s'affiche:
"hohoho is not defined" Bien sur que non.




Aucun commentaire:
Enregistrer un commentaire